DESIGN BRIEF
Indie is a smart MetroCard that allows travelers to use public transportation in any city seamlessly and independently. We named it Indie in hope that by using it, every traveler will have confidence in public transportation and get an insider look just like they’ve lived in the city for a long time. It is a product that we consider to be used in the future where beacons are embedded into our daily surroundings.

Key features of Indie
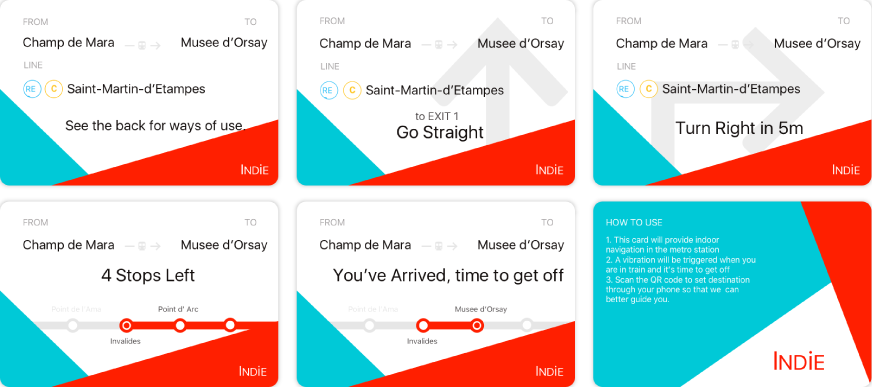
1. Context-Aware Information Through Entire Transportation Journey
Indie interprets the environment through beacons embedded into the station, and give indoor navigation by receiving updated information constantly through its surroundings.
2. Easy Navigation to Your Intended Platform and Exit
While travelers are in a metro station, indie will be there to tell them which line or which train to take and how to get to their intended destination by providing simple navigation information such as turn right in 5 meters, go straight, etc.
3. Vibration Reminder and Real-Time Updates for Travelers
After travelers got on a train, indie will show which station they are at and how many stations left until destination. As the train reaches the destination, Indie will have a vibration reminder to notify users that they’ve arrived.
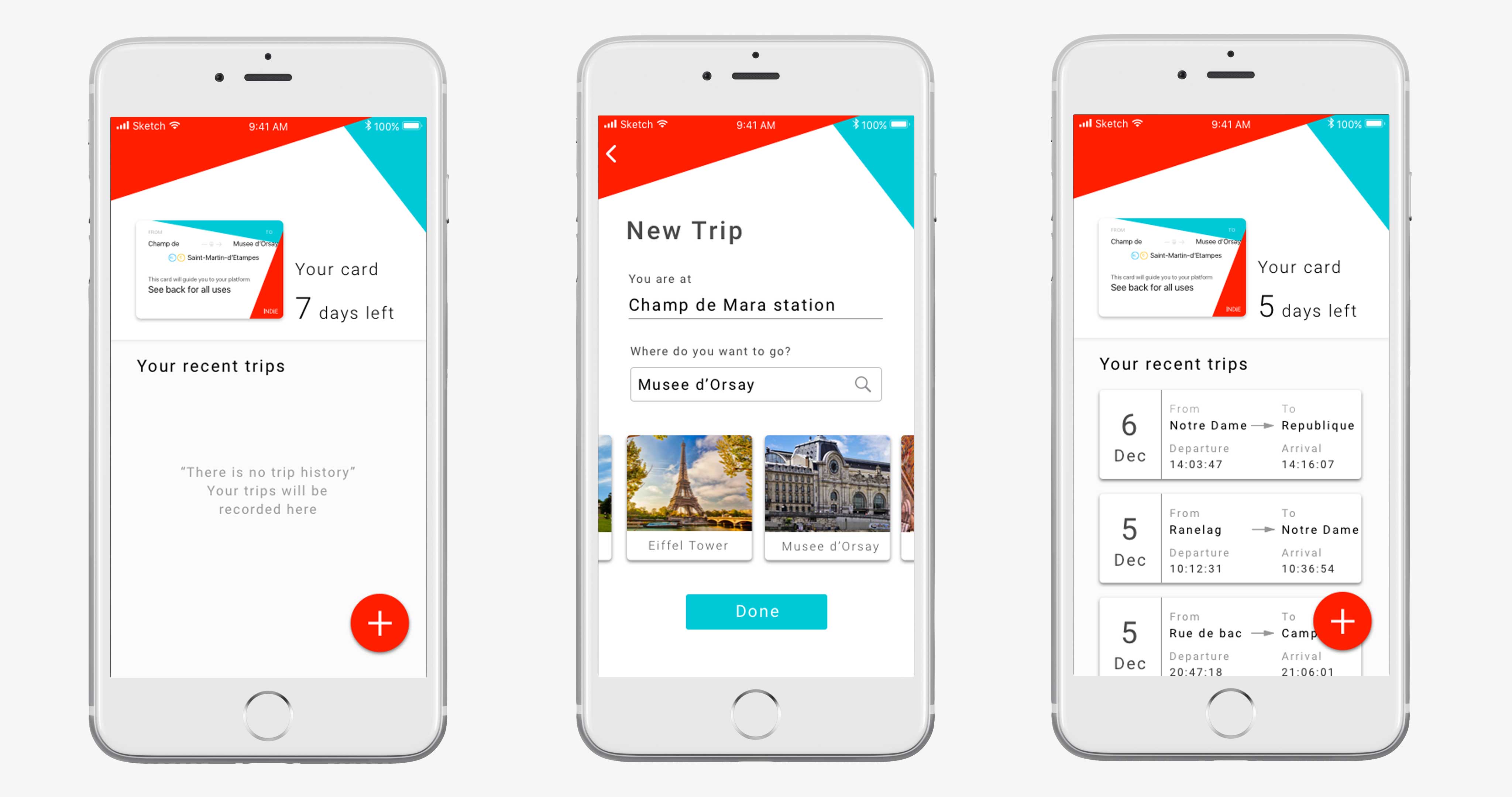
4. Setting Destination by Location through kiosk and phone app
Setting destination for indie is very simple, both the complementary kiosk and phone app allow travelers to search by location rather than station names, so that it is more intuitive.

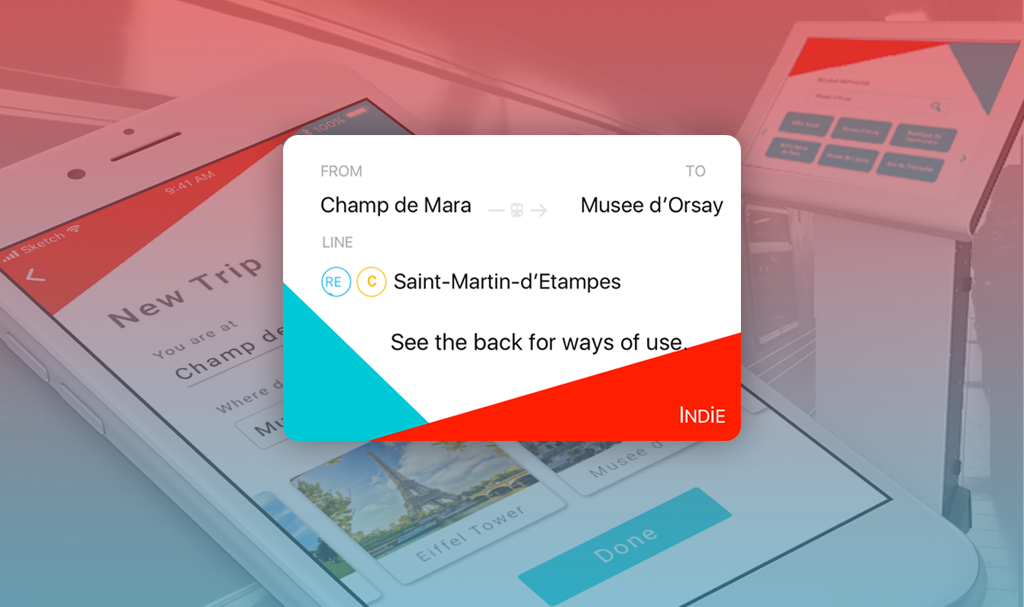
Indie shows different screens based on a user's context

Phone app and Indie card is connected, so travelers can set destination easily with an app
DESIGN PROCESS

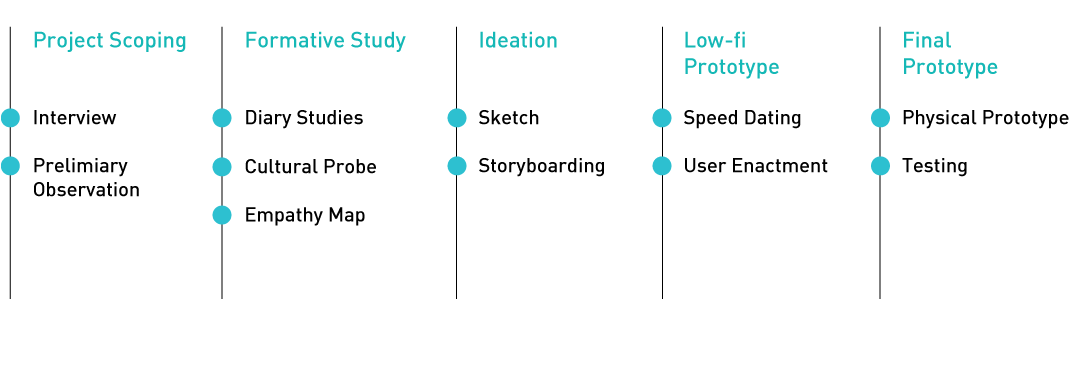
1. Project Scoping
Interview & Preliminary Observation
With the shared interest of exploring cities around the world, we found out that people are suffering from navigating within the city. With some prior knowledge and secondary data collected, we wanted to dig further via interviews as preliminary research. We interviewed 6 solo travelers about their experience. We asked their motivation, needs, challenges and ideal trips.

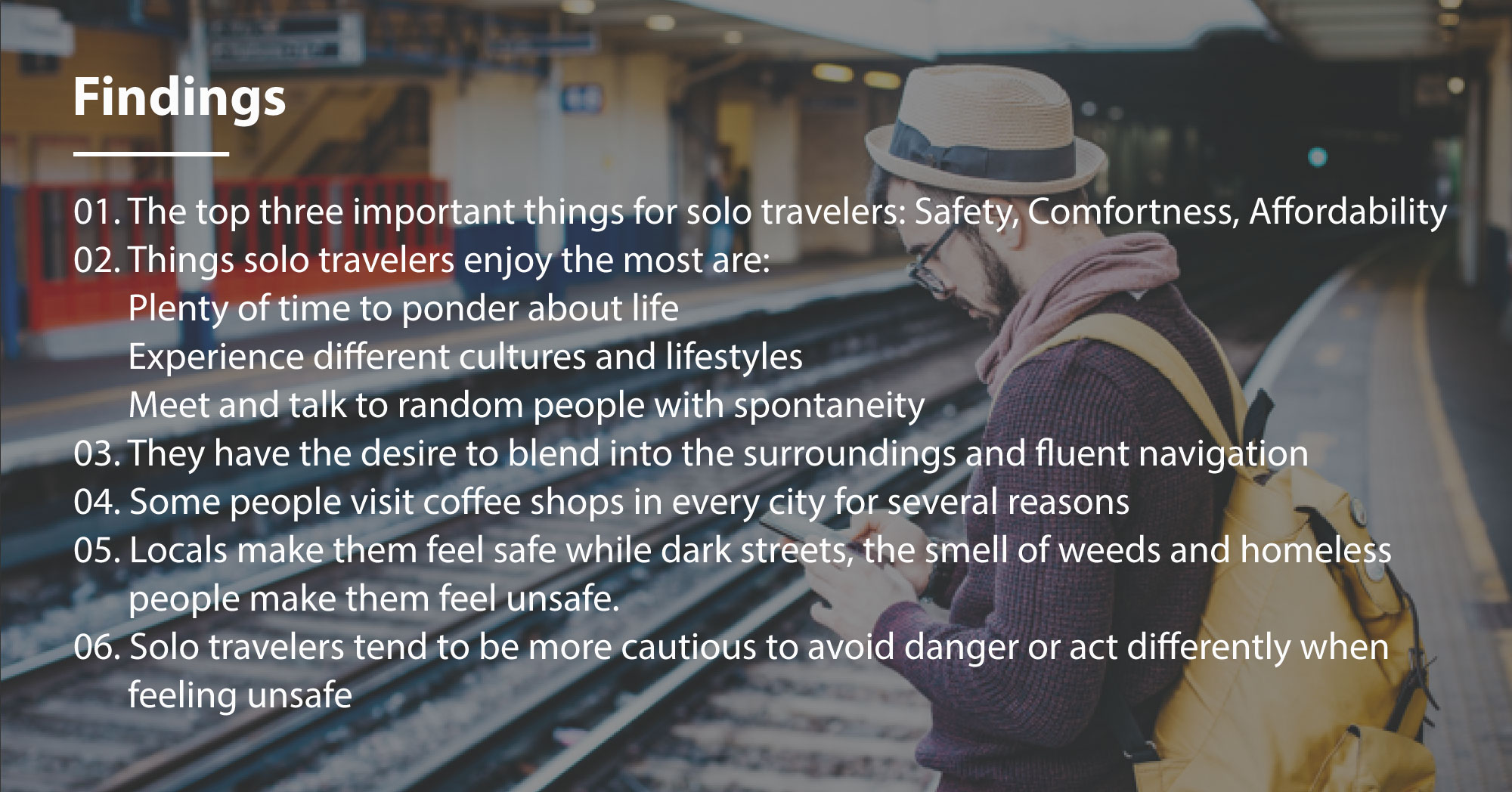
Key findings from preliminary research
2. Formative Study
Diary studies
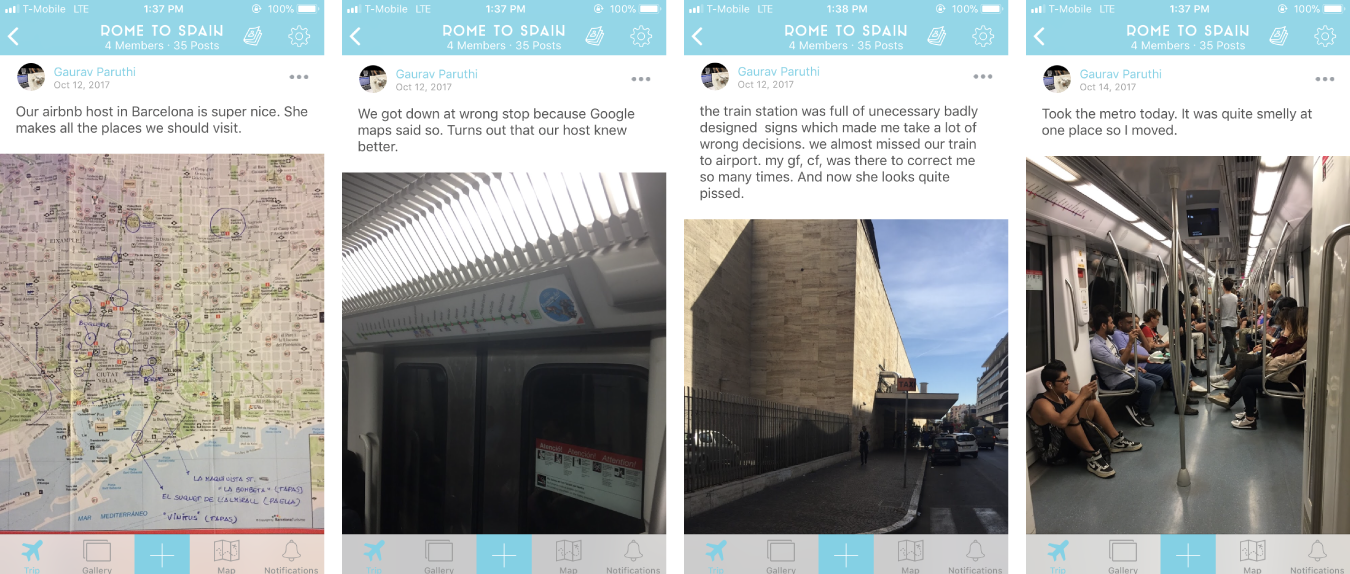
We’ve designed our diary study for travelers who are currently on the trip. Three participants were recruited and have them record their trip and upload photos for two to four days while they were at the trip on any digital tools they feel comfortable with. Then after receiving the entries, we also conducted after study interviews to get more clarification regarding interesting points or confusions on their records.

Participants recorded their trip and uploaded photos during their trip
Cultural Probe
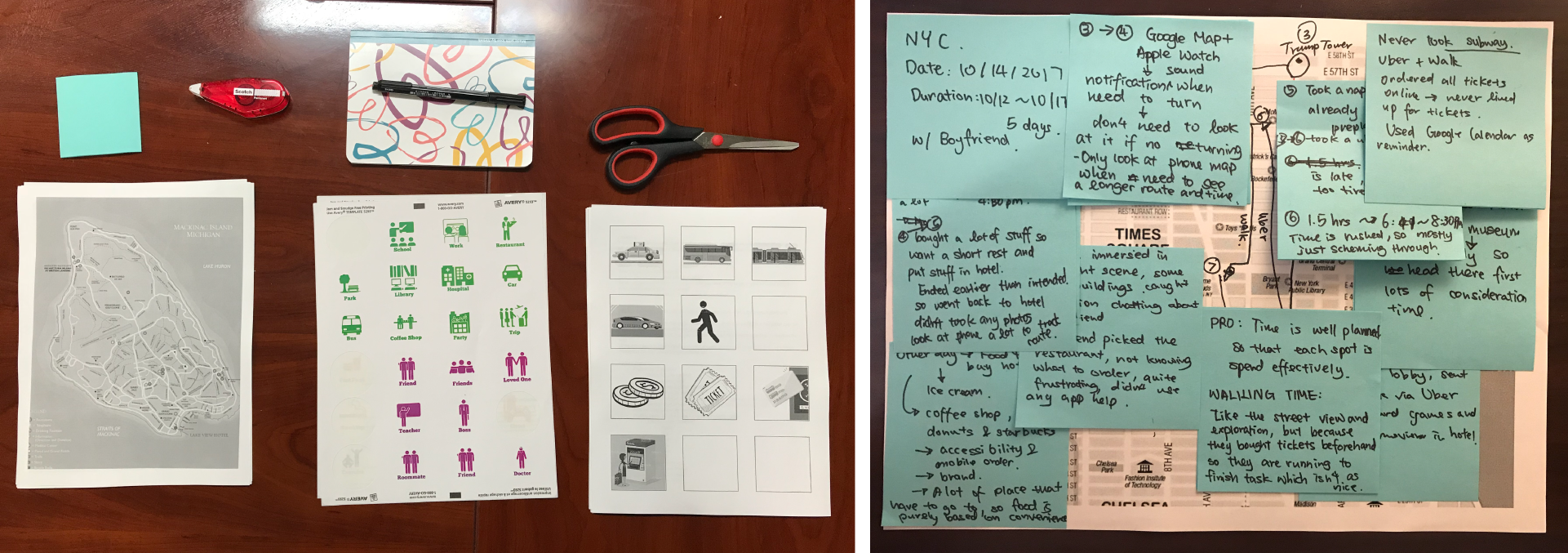
We recruited 2 participants who visited a big city that they’ve never been to during study break, and prepared a cultural probe kit that involves a map, sticky notes, and a booklet of stickers with icons of common things that are travel related, such as devices, attractions, transportation vehicles, etc. During the study, a researcher asked them to map out their entire journey of that day on the map starting from their accommodation place, and have them write down they’ve reached each destination. Along the way, we would ask probing questions about what they noticed, and their interaction with their companion.

Cultural probe kit and the marked map with sticky notes
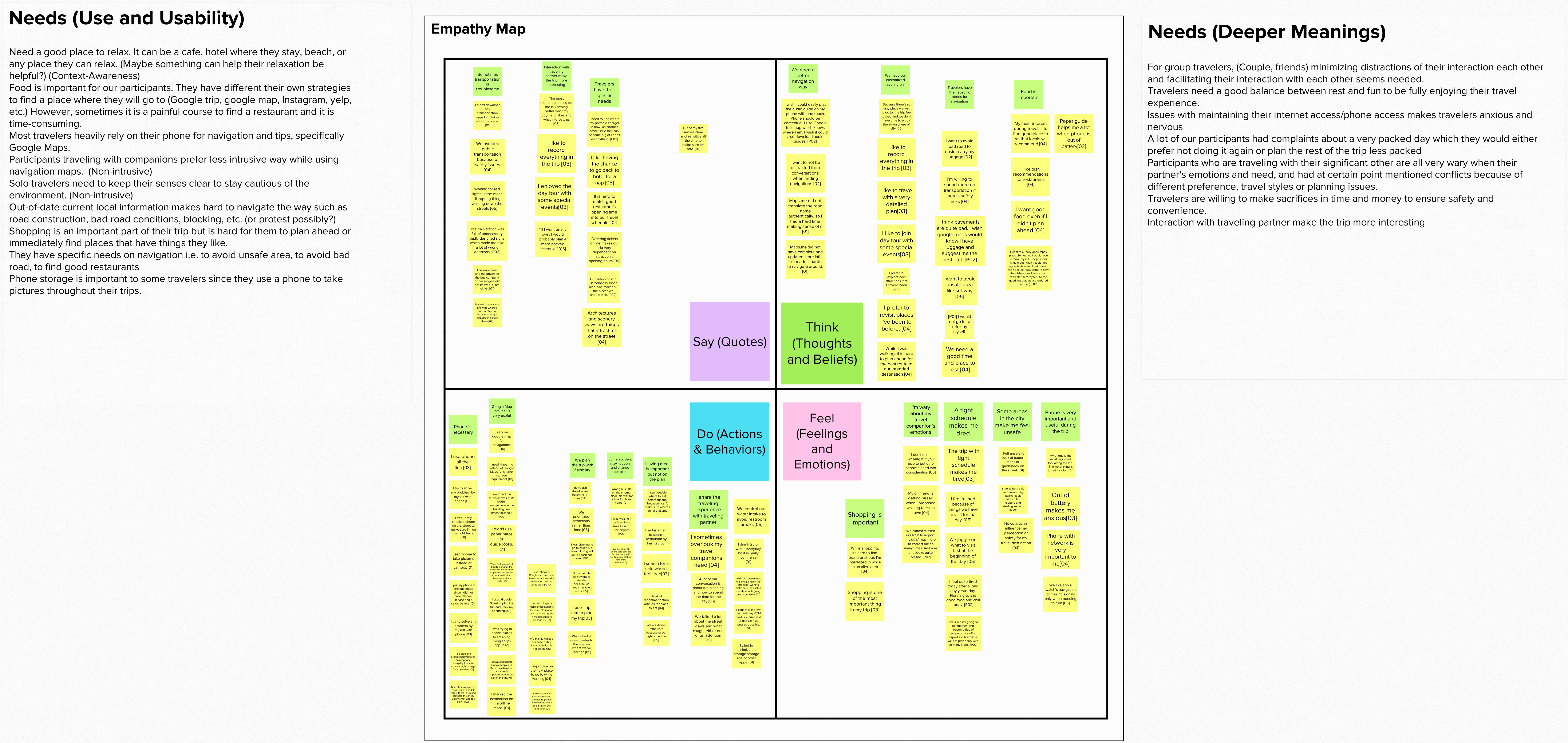
Empathy Map
After conducting formative studies with two different methods, we had an interpretation session with a mixed method of empathy map and affinity diagram. Through these formative studies, we developed a better understanding towards our users. Among all the findings that we’ve gathered, there are couple of key insights that helped us effectively pivot our project to be more focused on helping travelers better make use of public transportation, which later informed our design.

3. Ideation
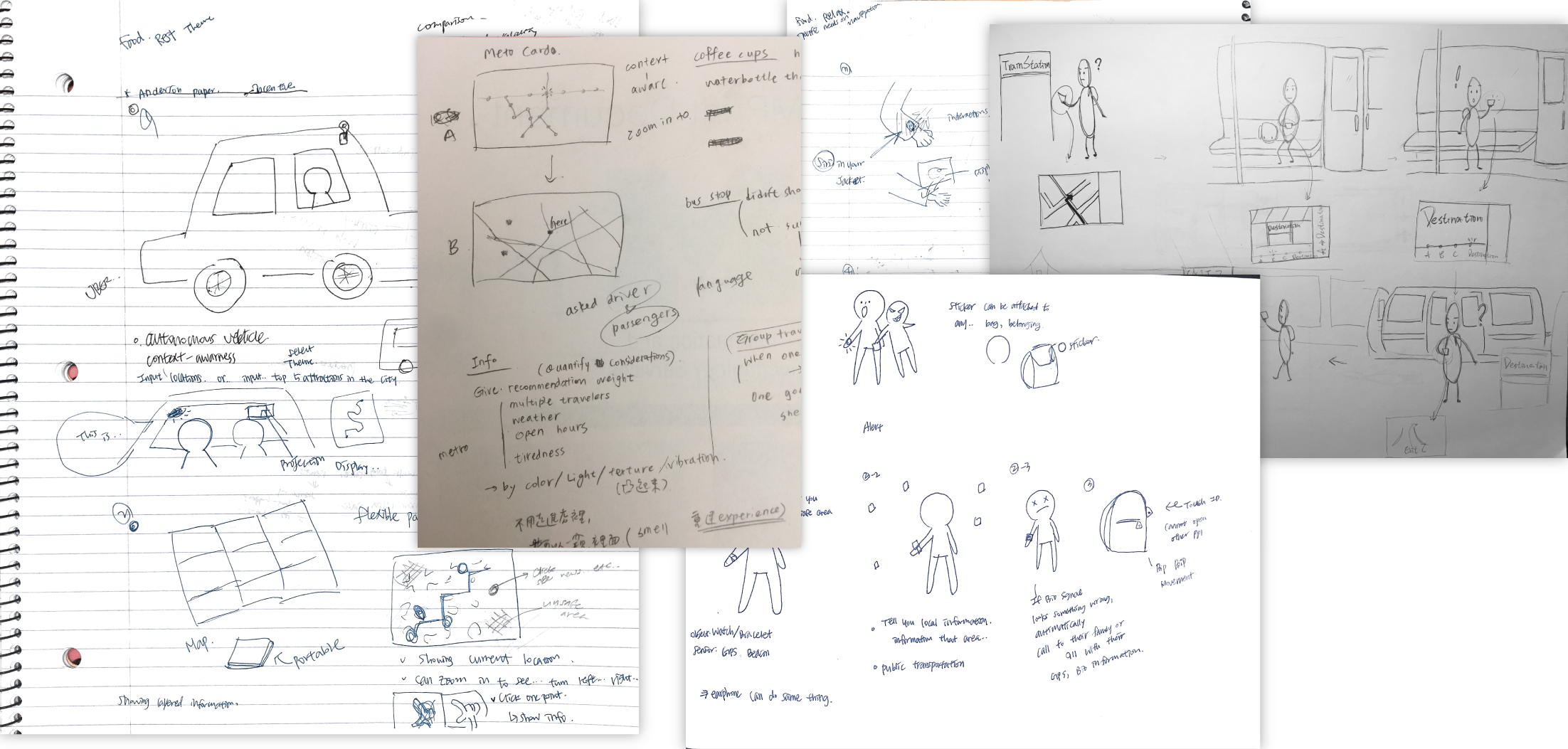
Sketch & Storyboarding
We brainstormed 25 design ideas for solution with sketches and storyboards during three rounds of iteration. From the findings of our formative study and concept iteration, we’ve set our final design to be a smart MetroCard with the following design goals: 1) intuitive and simple way to plan for using public transportation, 2) effective and seamless way finding in metro stations, 3) relaxing and carefree in transportation experience

4. Low-fi Prototype
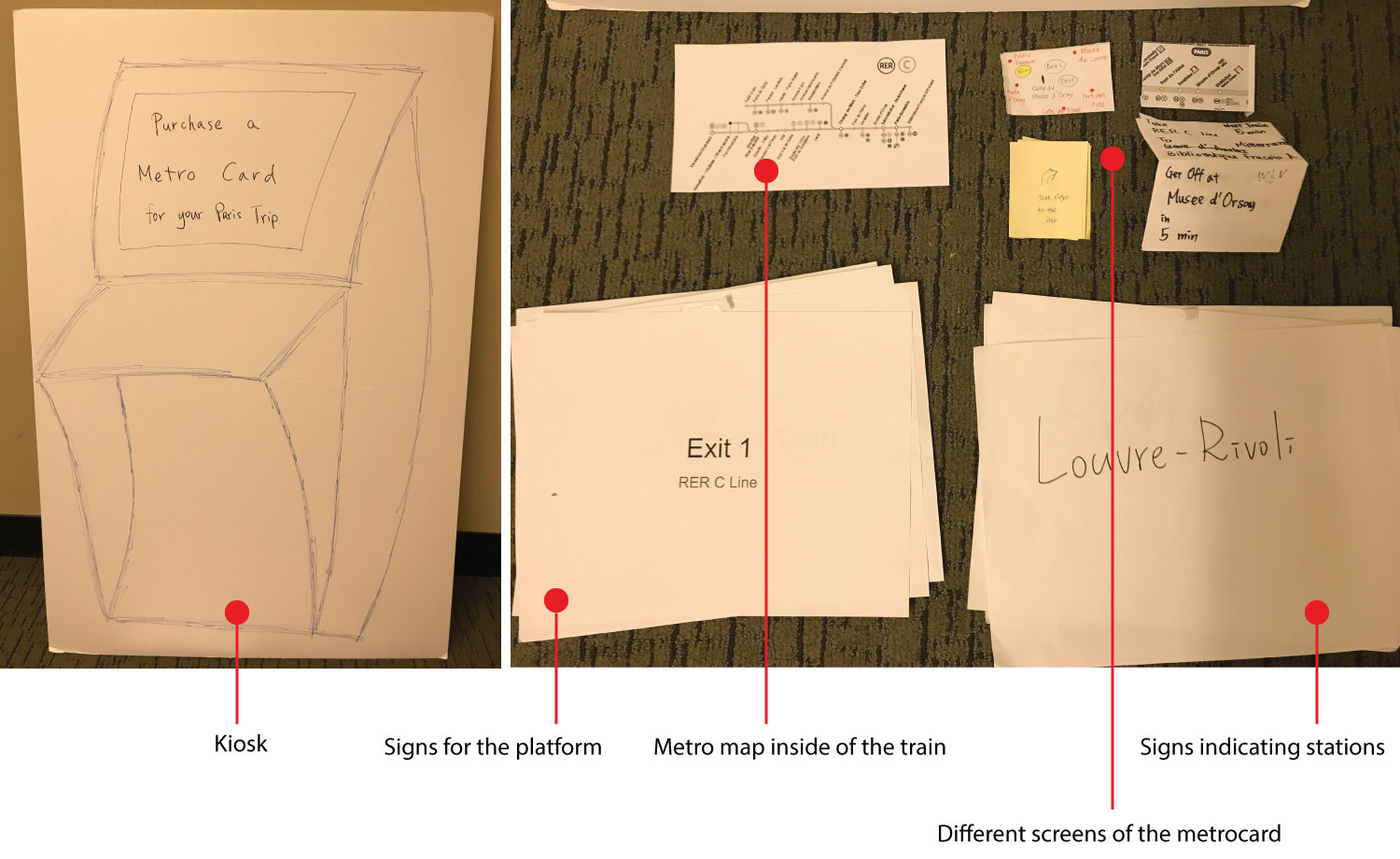
Speed Dating & User Enactment
Our key struggle in design this pervasive system is what is the appropriate balance between proactivity vs intrusiveness. Which leads us to our speed dating matrix that captures the different level of proactivity in three of a user’s journeys. Based on the matrix, we conducted user enactment study with 5 participants. Here are key findings from user enactment study: 1) Users are anxious about getting off the metro at the right stop, and providing information of when to get off is still helpful; in their mental model, how many stops until the destination is more intuitive than how much time left until reaching to destination. 2) Users don't like to see complex information on such a small screen.


User enactments study with low-fi prototype and environment
5. Final Prototype
Ideal System Proposal
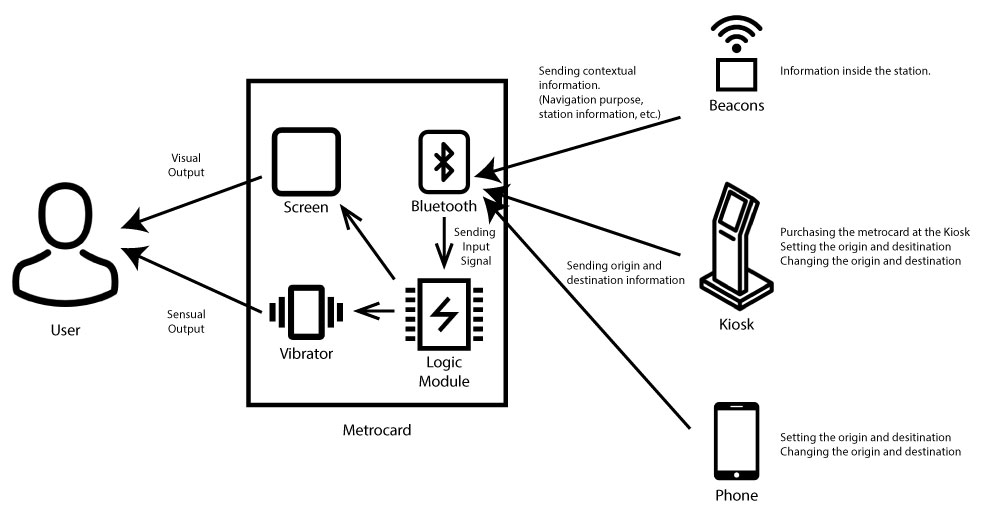
Finally, we developed an ideal system proposal. The ideal system contains not only a MetroCard, which we called Indie, and phone app, but also contains entire metro system and environment including kiosk, platform, and trains. Ideally the card will receive the updated information, start to communicate with beacon transmitter, and providing related navigation instructions. The information will be exchanged through Bluetooth.

The system concept and high-level architecture of our proposed design
Prototyping
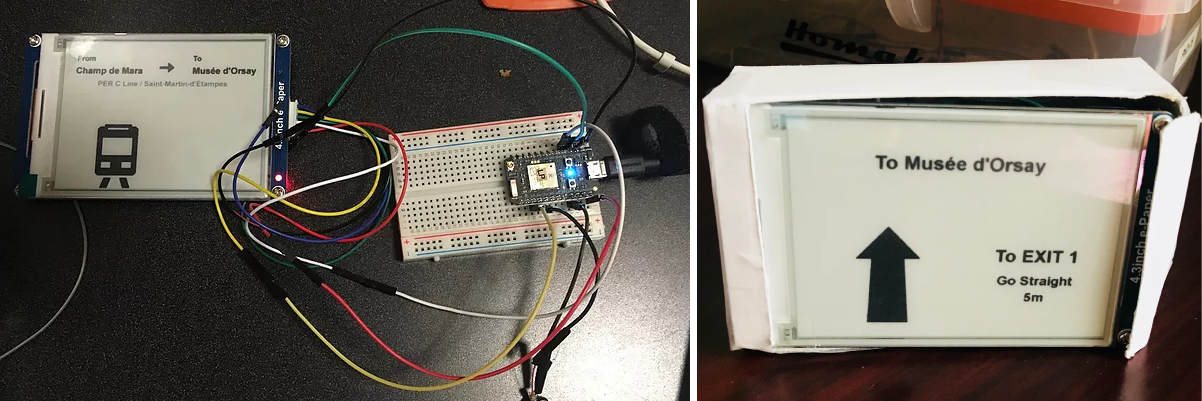
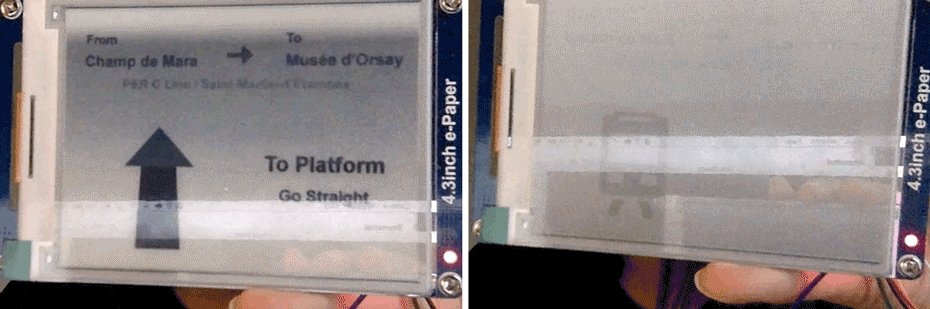
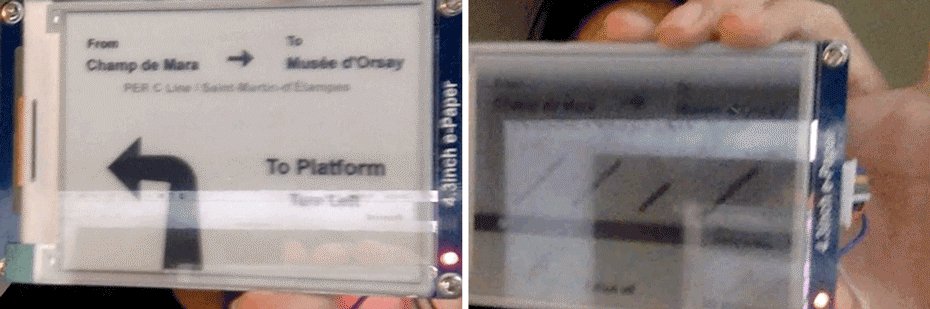
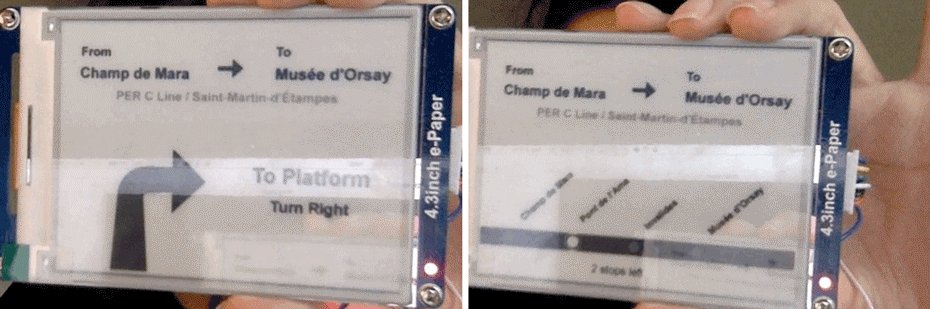
For the prototype, considering to the budget and feasibility, we only focus on the navigation function, and we did not use real Kiosk, or mobile app to set up the destination for the metro card. Also, instead of actual implementation with beacon detection, we used Particle mobile application to do wizard of oz and remotely control the changes of e-ink display to imitate the context aware aspect of our proposed solution.

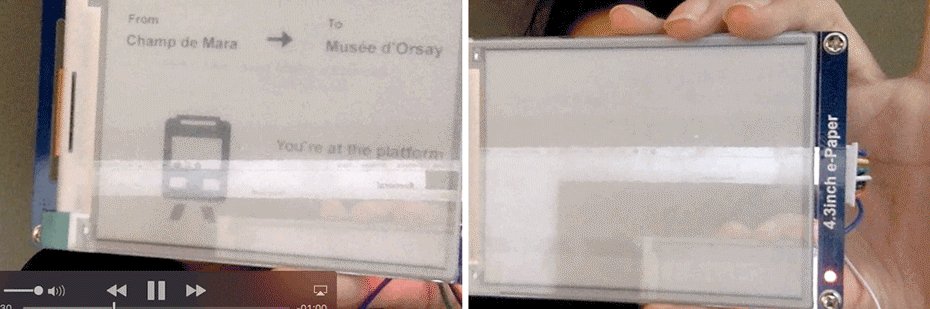
Building a prototype with Particle Photon and e-ink display

Experience features of Indie with a final prototype
REFLECTION
There were a few insights I learned from the project. First, it is not easy to decide what types of object is the most suitable to implement the design solution. In other words, there were many options we could think about as a smart object that can deliver our design solution during the design process, such as bracelet, watch, and glasses. In order to choose the best object for our design, we thought about pros and cons for each object based on our research. Second, a user’s experience can vary depending on the design of the “object”. During prototyping, we discussed different types of screen that we could utilize: e-ink paper, and LCD. The texture, color, and look and feel of the screen were different, and it would affect our user’s experience.
The impact of our design will be greater if we can overcome the limitation; the system we designed so far only considers metro context, however, it would be better to extend our system to include other public transportations like a bus. City travelers also use other types of public transportation, and they have similar needs (e.g., current stop, and reminder) across all the types of public transportation.